Berikut adalah contoh video augmented reality yang diterapkan dalam game :
Gambar video EyePet, game yang memanfaatkan teknologi augmented reality
Ok... Pada artikel kali ini saya akan berbagi sedikit tutorial bagaimana cara membuat simple augmented reality di perangkat mobile, khususnya dalam platform Android. Tanpa berlama-lama langsung saja kita siapkan alat dan bahannya
- Device Android lengkap dengan Android SDK dan driver yang sudah diinstall. Pastikan device dapat terkoneksi dengan PC dan dapat dideteksi oleh adb tools dari Android SDK. Bagi yang males install-install driver pada artikel sebelumnya saya telah menulis cara mudah debugging Android di PC via Wifi. Selain tanpa install driver cara ini juga lebih praktis karena media koneksi menggunakan kabel. Jika Sobat tertarik silahkan langsung mampir ke artikel koneksi adb via wifi.
- Unity game engine ( versi yang digunakan dalam tutorial ini 4.1.3f3 ) yang sudah terinstall di PC. Kenapa pakai Unity? Bukan Eclipse atau Android Studio? Ya.. Karena setahu saya ini adalah cara termudah untuk membuat simple Augmented reality. Pada artikel ini asumsi saya paling tidak sobat sedikit banyak sudah pernah mencoba tools ini. Jika sobat sama sekali belum tahu apa itu Unity silahkan mampir lagi di artikel tentang pengenalan unity. Sobat belum puas kenalannya sama Unity? Nih saya kasih link-link lagi untuk belajar unity lebih dalam di kumpulan link tutorial gamedev. Unity sendiri memiliki situs resmi di www.unity3d.com dan versi gratis dari unity dapat di download di sini.
- Vuforia SDK (versi yang digunakan dalam tutorial ini 2.6.7), yaitu merupakan extension Unity besutan qualcomm yang berfungsi untuk mempermudah kita dalam memproses image dari marker untuk dijadikan dunia AR. Dengan Vuforia SDK kita sebagai developer tidak perlu lagi dipusingkan dengan hitunga rumit image processing untuk membuat aplikasi augmented reality. Situs resmi dari Vuforia SDK dapat dikunjungi di sini dan versi terbaru dari Vuforia SDK sendiri dapat di download di laman situs resminya sini. Namun karena cepatnya perkembangan Vuforia SDK menyebabkan adanya perubahan yang cukup signifikan hampir di setiap versi terbaru. Untuk itu kami menyarankan bagi Sobat yang masih pemula untuk menggunakan Vuforia SDK versi 2.6.7 yaitu versi yang sama dengan yang digunakan pada tutorial ini. Adapun Vuforia 2.6.7 dapat di download di sini.
- Secangkir kopi panas dan sebungkus cemilan, untuk mengurangi bosan ^_^
1. Buat project baru
Buka Unity klik File >> New Project >> Tentukan lokasi penyimpanan. Setelah itu pilih File >> Build Settings >> pilih platform Android dan klik Switch Platform.
Gambar switch platform Android
2. Konfigurasi proyek
Sebelum menjalankan tahap selanjutnya lakukann konfigurasi proyek. Masi di Build Setting >> klik Player Setting.
Gambar Klik player setting untuk masuk ke konfigurasi
Lihat bagian Inspector >> Lihat bagian Resolution & Presentation >> Rubah default orientation ke 'Landscape Left' >> Lihat bagian Other Setting >> Isikan Bundle Identifier dengan nama package (contoh : com.duniadigit.arexample) >> Rubah minimum API Level Android 2.2 (Froyo).
Gambar Rubah setting pada Resolution & Other Settings
3. Memasukkan Vuforia SDK ke dalam project
Setelah project baru dibuat langkah selanjutnya adalah memasukkan Vuforia SDK ke dalam project. Caranya cukup mudah, biarkan unity tetap terbuka. Double klik Vuforia SDK yang baru saja Sobat download.
Setelah di double klik maka akan muncul konfirmasi import di Unity. Centang semua elemen dan klik Import.
Setelah berhasil di import maka akan muncul isi dari package Vuforia SDK pada window project.
4. Konfigurasi AR dan membuat marker Image Target
Untuk memulai membuat AR drag & drop prefab ARCamera dan ImageTarget dari window project ke window scene
Klik object ImageTarget pada window scene dan pada inspector klik 'press here for target....'
Setelah diklik mka sobat akan diarahkan ke website Vuforia untuk membuat marker sesuai keinginan sobat. Sebelumnya tentukan dulu seperti apa markernya, kalo dalam tutorial ini saya pake marker seperti gambar di bawah
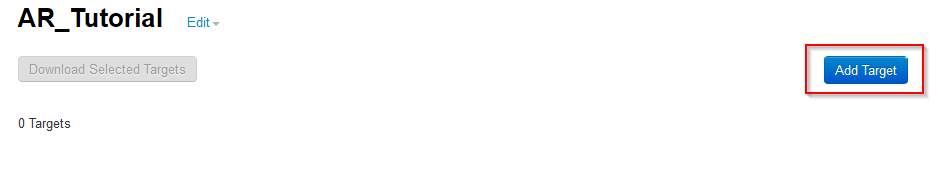
Kembali di websitenya Vuforia, disitu sobat akan ditunjukkan projek apa saja yang pernah sobat buat. Untuk membuat project baru klik 'Create database' dan masukkan nama sesuai selera. Pada tutorial ini nama yang dipilih adalah 'AR_Tutorial'
Selanjutnya klik Add Target. Jadi intinya, satu buah project, satu buah database bisa jadi memiliki lebih dari satu marker, sesuai dengan kebutuhan sobat.
Imagetarget yang dibuat akan ditampilkan kosong. Klik imagetarget kosong yang baru tersebut untuk mengupload marker sesuai keinginan sobat.
Setelah itu akan ditampilkan form upload marker. Isi sesuai ketentuan dan kebutuhan ya.. Klo selesai klik Add.
Setelah marker berhasil di upload Vuforia akan mengkalkulasi kelayakan marker. Semakin bertexture dan semakin tinggi contrast marker maka semakin banyak bintang yang didapat, itu berarti semakin bagus pula kualitas marker. Marker yang bagus akan meminimalisir tingkat marker lost yangitu keadaan dimana marker tidak dapat di deteksi.
Kemudian pilih marker mana saja yang ingin dimasukkan dalam proyek. Ingat... Satu project bisa memiliki lebih dari satu marker, sesuai kebutuhan aja. tinggal centang-centang marker yang diinginkan kemudian klik download selected target.
Karena kita menggunakan unity maka download marker sebagi unity extension. Pilih Unity Editor >> klik create.
5. Import marker Image Target ke dalam project
Seperti import Vuforia SDK pada langkah 3 lakukan double klik pada marker kita yang berupa extension unity .unitypackage
Selanjutnya lihat kembali Image Target dan lihat pada bagian Inspector. Lakukan konfigurasiseperti pada gambar di bawah
Setelah Image Target me load marker maka otomatis texture Image Target yang sebelumnya hanya putih akan berubah sesuai texture marker
Jangan lupa melakukan konfigurasi pada ARCamera untuk me load target.
6. Uji coba proyek
Langkah berikutnya adalah ujicoba, buat objek cube di atas marker. Klik Game Object >> Create Other >> Cube. Selanjutnya posisikan cube sedemikian rupa di atas marker
Kamudian simpan scene, klik File >> Save Scenes. Pada project ini scene disimpan di direktori _Scenes >> Main Scenes. Untuk mencompile project sebelumnya harus mengincludekan scene di dalam build settings. Klik File >> Build Settings >> Drag & drop scene ke Build Settings
Sebelum proses compile pastikan device Android Sobat sudah dapat dideteksi adb dan siap untuk debugging. Baca kembali Alat dan Bahan poin 1. Kemudian klik Build And Run, tunggu proses selesai, dan lihat Android sobat akan menjalankan aplikasi ini. Arahkan kamera ke marker dan bim salabim... Lihat apa yang terjadi....
Lho kok gelap? Ya memang.. Karena memang belum ada cahaya. Mari kita poles sebentar agar lebih terang dan berwarna. Tambahkan texture dan penerangan directional light
Selanjutnya lakukan compile ulang dan liha apa yang terjadi...
Akhir kata semoga tutorial ini bermanfaat, mohon maaf jika ada kesalahan, kalau ada pertanyaan silahkan di komen aja. Akir kata terima kasih telah membaca dan terus berkarya.
Sumber : http://duniadigit.blogspot.com



























0 komentar:
Posting Komentar